
L’audit de la version mobile.
Pourquoi ?
Parce qu’avoir une version mobile optimisée est crucial.
Pour l’expérience utilisateur. Et pour le SEO.
Google privilégie les sites mobile-friendly.
Si votre site n’est pas optimisé, vous perdez des visiteurs et des positions dans les SERP.
En effet, une mauvaise expérience mobile peut faire fuir les utilisateurs.
Et cela affecte directement le classement.
En optimisant votre site mobile, vous améliorez votre SEO et votre taux de conversion.
Dans ce guide je vais vous montrer comment auditer la version mobile de votre site.
C’est parti !
Bonus: Téléchargez mon Modèle d’Audit SEO Technique avec 207 tests pour réaliser un audit technique complet
Pour qu’un site soit considéré comme mobile-friendly, il doit respecter plusieurs critères.
Un site non optimisé pour mobile peut avoir des conséquences négatives :
Le responsive design est la méthode idéale pour plusieurs raisons :
Pour un site web performant sur mobile, le responsive design est la solution à privilégier.
Bonus: Téléchargez mon Modèle d’Audit SEO Technique avec 207 tests pour réaliser un audit technique complet
Pour garantir que votre site est optimisé pour les appareils mobiles, il est essentiel de vérifier certains éléments clés.
L’ergonomie joue un rôle crucial dans l’expérience utilisateur sur mobile.
Voici les points à vérifier :
Utilisation de la balise viewport
La balise viewport aide à contrôler la mise en page sur les appareils mobiles.
Elle doit être correctement configurée pour assurer un affichage optimal.
Voici un exemple de balise viewport correctement configurée :
Absence de publicités intrusives
Les publicités intrusives, comme les pop-ups, peuvent gêner l’utilisateur.
Elles doivent être minimisées ou éliminées.
Google recommande l’utilisation de bannières discrètes plutôt que de pop-ups.
Taille de police adaptée
La taille de police doit être suffisamment grande pour être lisible sans zoom.
Voici un exemple de CSS pour définir une taille de police adaptée :
Les redirections doivent être rapides pour ne pas ralentir le site.
Utilisez des redirections 301 plutôt que des redirections JavaScript.
Voici un exemple de redirection 301 dans un fichier .htaccess :
Googlebot doit avoir accès à tous les fichiers nécessaires pour rendre correctement la page.
Vérifiez le fichier robots.txt pour vous assurer que rien n’est bloqué.
Voici un exemple de fichier robots.txt bien configuré :
La vitesse de chargement est cruciale pour l’expérience utilisateur et le SEO.
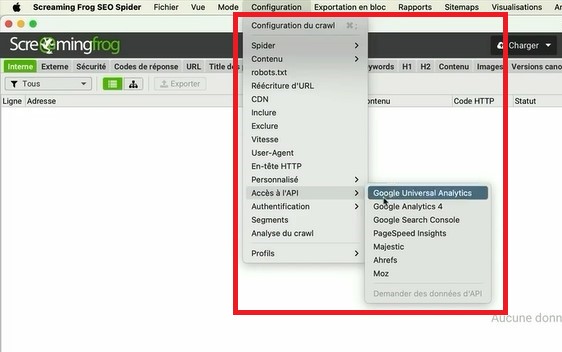
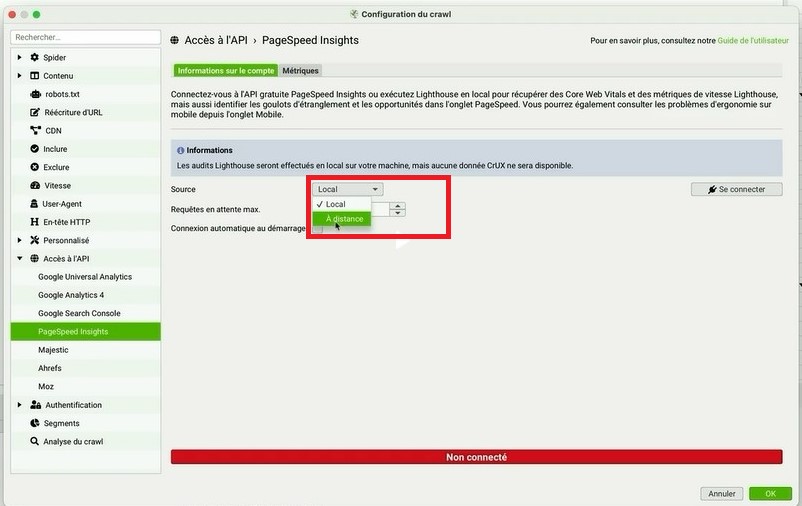
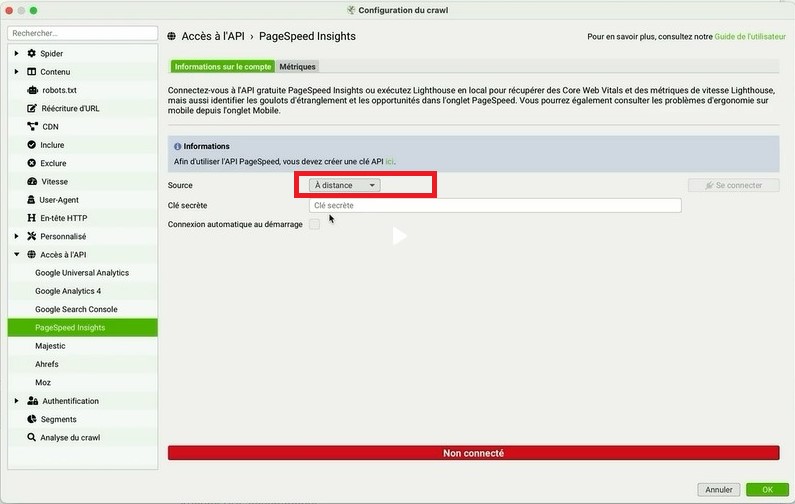
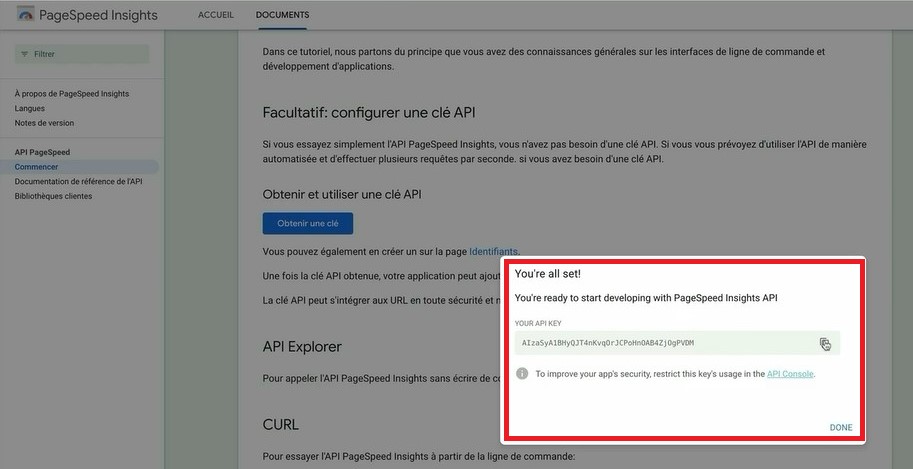
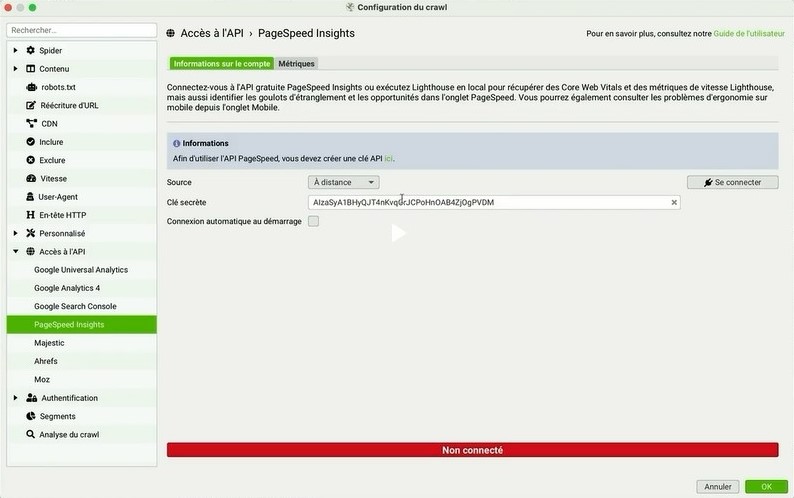
Utilisez des outils comme Google PageSpeed Insights pour évaluer et améliorer la vitesse de votre site.
Il est essentiel de comparer les versions mobile et ordinateur pour détecter les disparités.
Voici ce qu’il faut vérifier :
Balises title et description
Assurez-vous que les balises title et description sont cohérentes entre les deux versions.
Voici un exemple de balise title et description :
<title>Exemple de titre</title>
<meta name= « description » content= « Exemple de description »>
Directives meta-robots
Les directives meta-robots doivent être identiques sur les deux versions.
Exemple de directive meta-robots :
Balises rel canonical, prev, next
Assurez-vous que les balises rel canonical, prev et next sont correctement configurées.
Exemple de balise rel canonical :
Auditer ces éléments clés garantit que votre site mobile offre une excellente expérience utilisateur et est bien perçu par Google.
Bonus: Téléchargez mon Modèle d’Audit SEO Technique avec 207 tests pour réaliser un audit technique complet
Pour un audit complet, il est crucial de tester différents types de pages.
Voici comment identifier et tester les modèles de pages clés.
Commencez par identifier les types de pages les plus importants de votre site.
Voici quelques exemples :
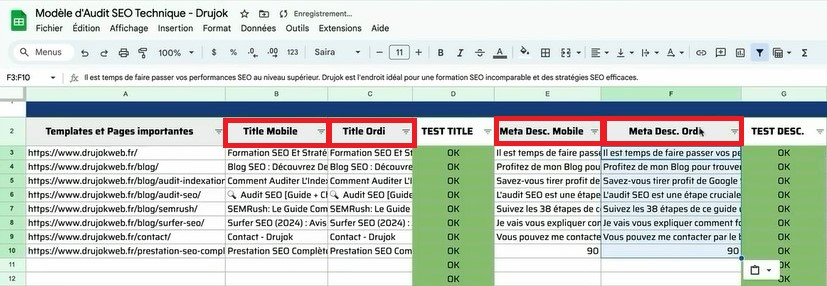
Une fois les modèles de pages identifiés, reportez-les dans votre modèle d’audit technique.
Voici comment procéder :
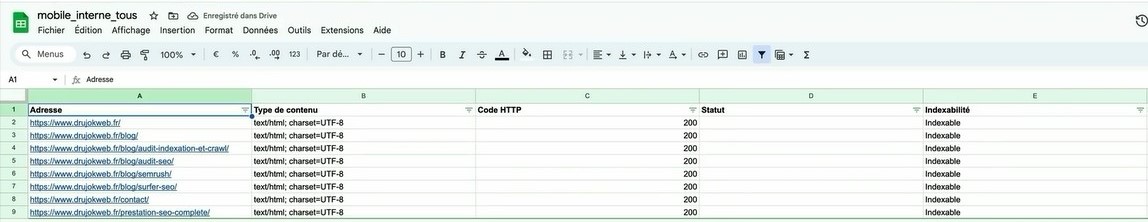
Par exemple, voici les URL importantes de mon site drujokweb.fr :
Identifier les modèles de pages et les URL clés permet de :
En répertoriant les URL importantes et les templates, vous assurez une couverture complète de votre audit.
Cela permet de prioriser les correctifs et d’optimiser efficacement votre site mobile.
Bonus: Téléchargez mon Modèle d’Audit SEO Technique avec 207 tests pour réaliser un audit technique complet
Pour un audit mobile complet, nous allons utiliser des outils spécifiques.
Voici comment procéder étape par étape.
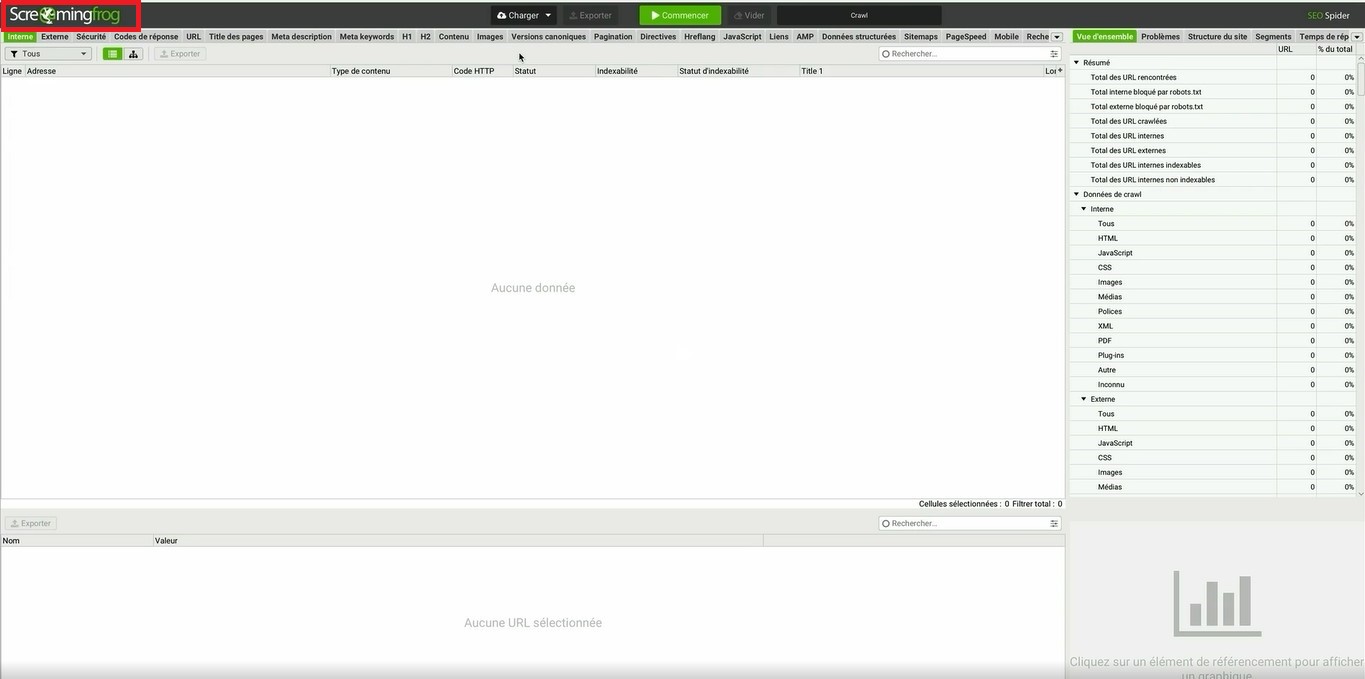
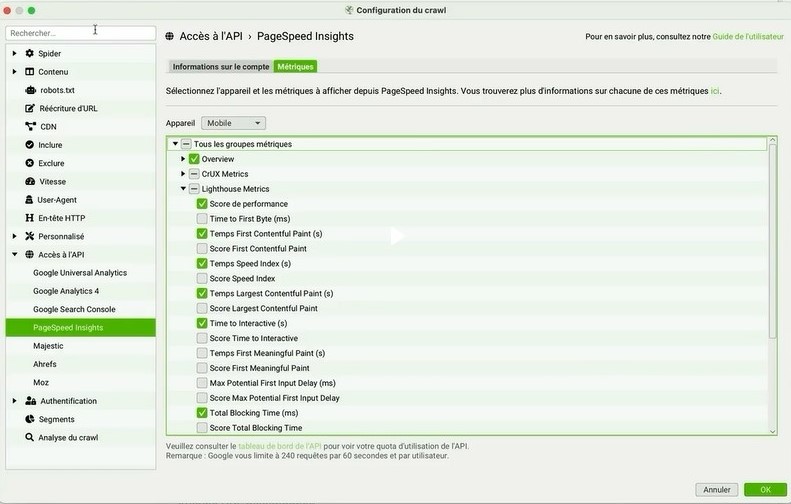
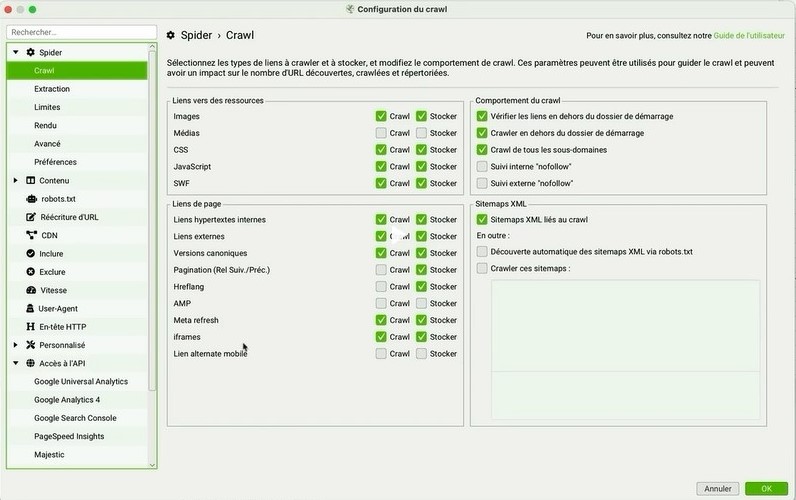
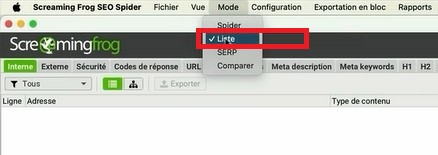
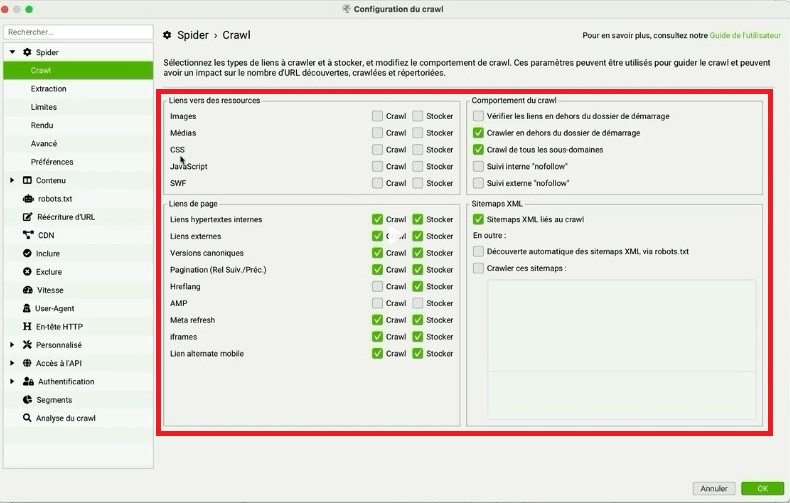
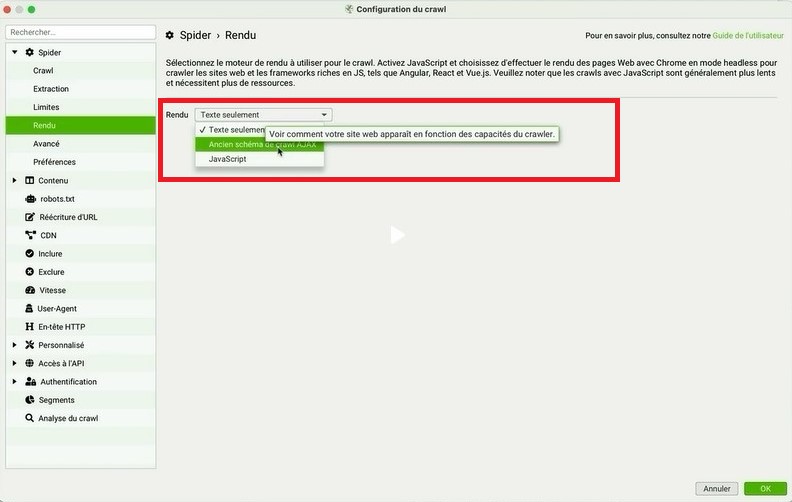
Commençons par configurer Screaming Frog pour l’audit mobile.







Cochez les métriques suivantes :



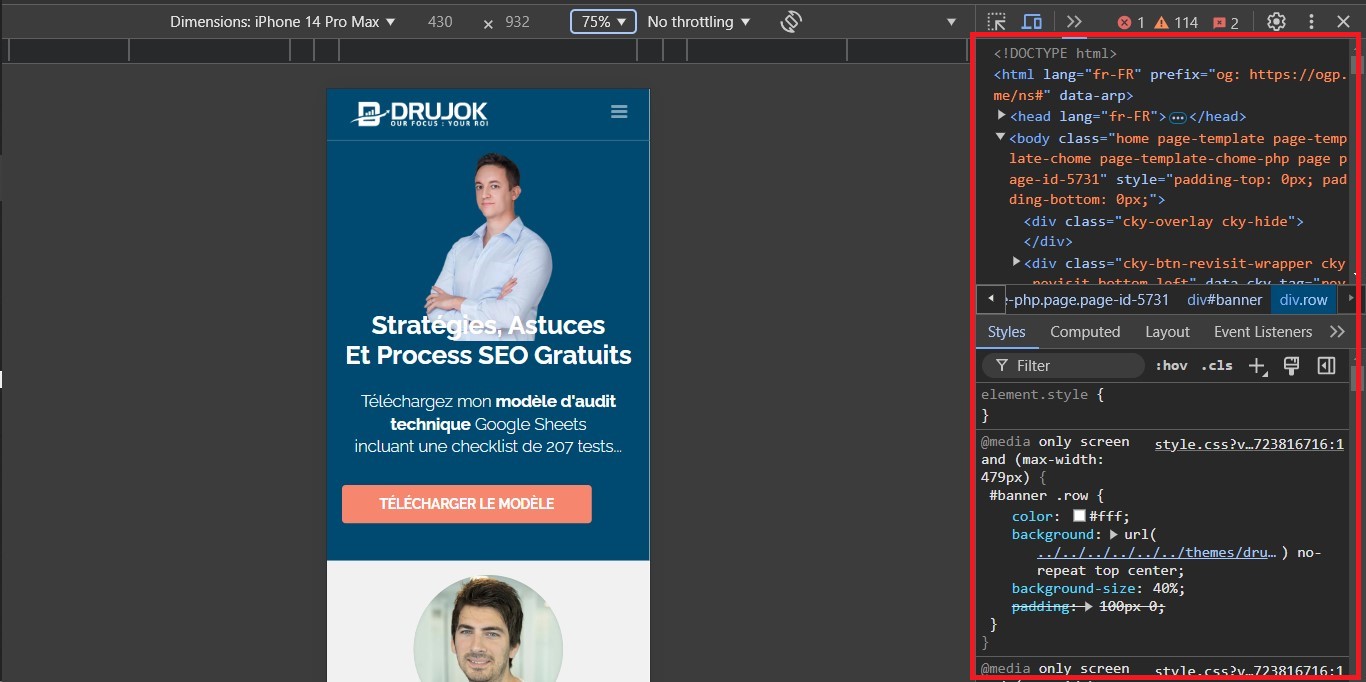
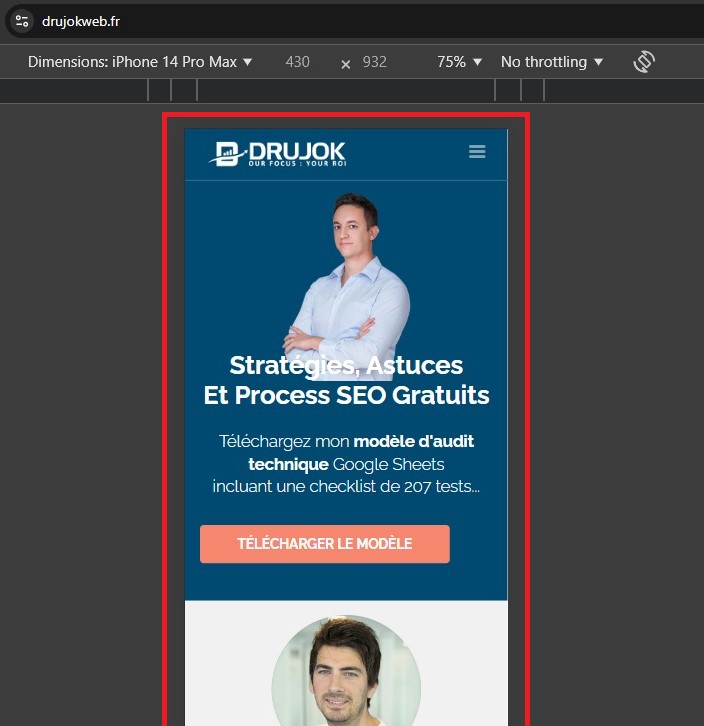
Pour compléter l’audit, utilisez l’outil d’inspection de Google Chrome.




Pour finir, comparez les versions mobile et ordinateur.




En utilisant Screaming Frog, Google PageSpeed Insights et l’outil d’inspection de Google Chrome, vous pouvez effectuer un audit mobile complet.
Cela vous permet d’identifier et de corriger les problèmes pour optimiser votre site mobile.
Bonus: Téléchargez mon Modèle d’Audit SEO Technique avec 207 tests pour réaliser un audit technique complet
Une fois les tests effectués, il est temps d’analyser les résultats et de formuler des recommandations.
Voici comment procéder étape par étape.
Regroupez les Données
Classez les résultats par catégories : ergonomie, vitesse, parité mobile vs ordinateur, etc.
Temps de Chargement Trop Longs
Identifiez les pages avec des temps de chargement élevés.
Exemple :
| URL | Indice de Vitesse (ms) | Remarques |
|---|---|---|
| https://www.exemple.com/blog | 4500 | Optimiser les images |
| https://www.exemple.com/contact | 5000 | Minifier le CSS et JavaScript |
Éléments Non Optimisés (Images, CSS, JS…)
Relevez les éléments non optimisés.
Exemple :
| URL | Éléments à Optimiser | Remarques |
|---|---|---|
| https://www.exemple.com/blog | Images | Compresser les images |
| https://www.exemple.com/contact | JavaScript | Minifier et retarder le chargement |
Problèmes d’Affichage et d’Ergonomie
Notez les problèmes d’affichage et d’ergonomie.
Exemple :
| URL | Problème | Remarques |
|---|---|---|
| https://www.exemple.com/blog | Police trop petite | Augmenter la taille de la police |
| https://www.exemple.com/contact | Boutons non cliquables | Agrandir les zones cliquables |
Disparités entre Versions Mobile et Ordinateur
Comparez les balises et directives entre les versions.
Exemple :
| URL | Balise Title | Disparité |
|---|---|---|
| https://www.exemple.com | Mobile: « Accueil » | Ordinateur: « Page d’accueil » |
| https://www.exemple.com/blog | Mobile: « Blog » | Ordinateur: « Articles de blog » |
Exemple de configuration de cache dans Apache :
<IfModule mod_expires.c>ExpiresActive On
ExpiresByType image/jpg « access plus 1 year »
ExpiresByType image/jpeg « access plus 1 year »
ExpiresByType image/gif « access plus 1 year »
ExpiresByType image/png « access plus 1 year »
</IfModule>
Augmenter la Taille de la Police : Assurez-vous que le texte est lisible sur tous les appareils.
Exemple de CSS :
Agrandir les Zones Cliquables : Les boutons et liens doivent être facilement cliquables.
Exemple de CSS :
Exemple de balise canonical :
Si votre site utilise une URL distincte pour mobile, envisagez de passer au responsive design.
Voici les étapes de base :
Adapter le CSS : Utilisez des media queries pour ajuster le design.
Exemple de media query :
En suivant ces étapes, vous pouvez transformer les résultats de votre audit en actions concrètes.
Cela améliorera l’expérience utilisateur sur mobile et optimisera votre site pour le SEO.
Bonus: Téléchargez mon Modèle d’Audit SEO Technique avec 207 tests pour réaliser un audit technique complet
Auditer la version mobile de votre site web est un investissement essentiel pour garantir une expérience utilisateur optimale et améliorer votre SEO.
En suivant ces étapes, vous serez en mesure d’identifier et de corriger les points faibles de votre site.
N’oubliez pas que l’optimisation mobile est un processus continu.
N’attendez plus, lancez-vous dans l’audit mobile et partagez vos expériences et questions dans les commentaires ci-dessous! 🚀
Pour approfondir votre analyse et faciliter vos audits, téléchargez mon modèle d’audit technique incluant une liste de 207 tests.
Bonus: Téléchargez mon Modèle d’Audit SEO Technique avec 207 tests pour réaliser un audit technique complet
Un autre guide pourrait vous intéresser:
Ce site utilise Akismet pour réduire les indésirables. En savoir plus sur la façon dont les données de vos commentaires sont traitées.

Laisser un commentaire